
Gavin Baxter
Front End Developer
Seven years experience creating beautiful, efficient, user-centric web apps with React.
Featured Project:
CryptoEQ Next.js Migration
2023In the spring of 2023 I was employed at CryptoEQ when I proposed we migrate our legacy codebase from Create React App to Next.js. The goal was to clean up tech debt, improve SEO, and most importantly speed up load times by utilizing Static Site Generation for our pages querying 60k+ characters of content from our CMS. Along with Next.js I was tasked with implementing a UI/UX overhaul of the entire web app for a better user experience and a modern look. This was a massive 12-week project that I tackled single-handedly.
Why Migrate?
The efficiency of Static Site Generation (SSG) was our motivating factor. Our flagship product, Core Reports, outlines in great detail the historical, technological, and financial impact of over 70 cryptocurrencies. These reports are stored in Drupal CMS and were queried when a user landed on the page. The problem? Core Reports are huge, containing 60k-100k characters and dozens of images that resulted in slug-like loading speeds. SSG allowed us to do our heaviest queries at build time, cutting load speeds in half while improving SEO.


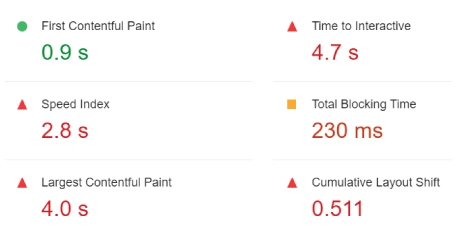
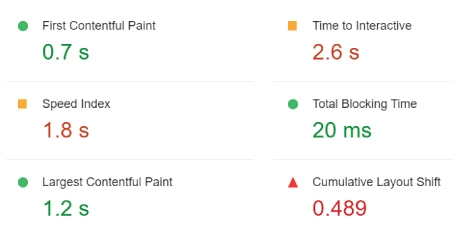
Lighthouse metrics for Bitcoin's Core Report before and after SSG.
Along with SSG, Server-side Rendering (SSR) was utilized to speed up our Price Report pages. These pages query historic and real-time cryptocurrency prices and feed them through a robust, proprietary algorithm that determines when we feel the market warrants a "buy" or "sell" signal, then plots them on a Highcharts chart. SSR sped this process up dramatically, especially for mobile users.
UI/UX Overhaul
Before I started at CryptoEQ they were once a back-end-only service with no front end. They did not have a Graphic Designer when they created a Version 1.0 front end. It was in need of a UI/UX overhaul and this was a great opportunity to make the app shine. In the months following the launch of the overhaul user registration increased by 36%, premium subscriptions by 20%, and time spent on site by 24%.


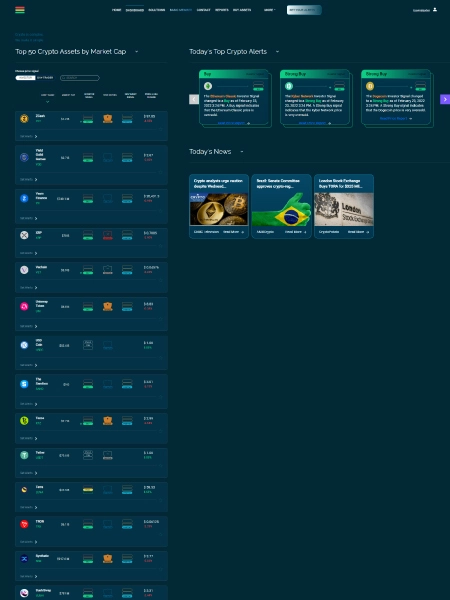
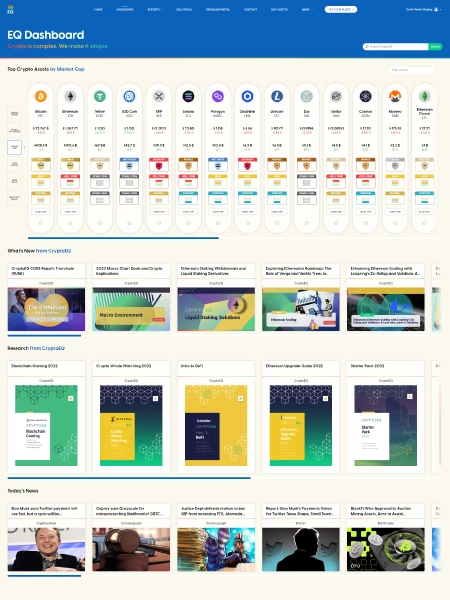
Dashboard before and after UI/UX overhaul.
I worked closely with our Head of Product to create a color scheme, design elements, and game plan for executing the overhaul. We decided to use only CSS Modules with no CSS libraries or component libraries; we wanted granular control over our styles and the ability to hire other developers with no Tailwind, Bootstrap, etc. experience. We developed a comprehensive design guide with global styles to align the CSS with our new vision.


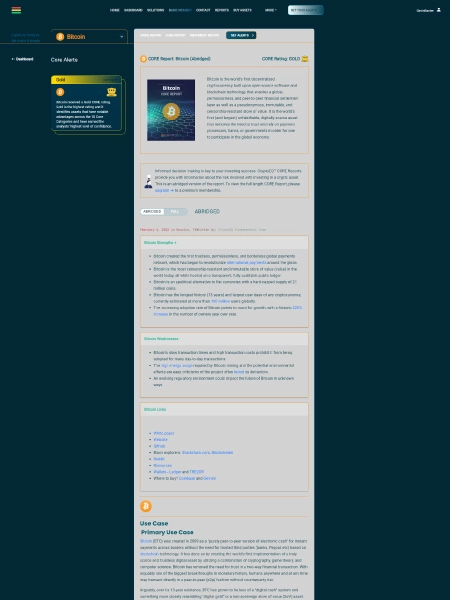
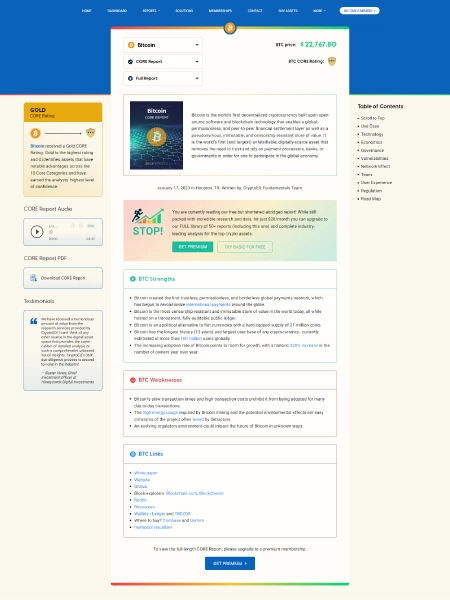
Our flagship product, Core Reports, before and after UI/UX overhaul.
Addressing Tech Debt
Migrating to Next.js was the perfect opportunity to address some of our tech debt that had been building within the 3+ year old legacy codebase. Depreciated features, unused NPM packages, and redundant code were all in the crosshairs. I was able to leave behind a lot, only migrating the essentials while rebuilding. Here are some stats from the migration:
900 KB
250 KB
Performance:Perf:68%
Accessability:A11y:52%
Best Practices:Best P:74%
SEO:76%
Performance:Perf:96%
Accessability:A11y:88%
Best Practices:Best P:92%
SEO:97%
Conclusion
I consider this the most impactful and complex single project that I've done in my career. It was a massive undertaking that pushed me to my limits and allowed me to learn more about various technologies. I am extremely proud of the end result and the effect it had on both user experience and company metrics.